React Native - Improved ConnectWallet Button
We're thrilled to announce the release of our redesigned ConnectWallet button for React Native! This release brings significant improvements, making it easier than ever to customize it to match your app look and feel. Below is a rundown of what's changed.
New Features
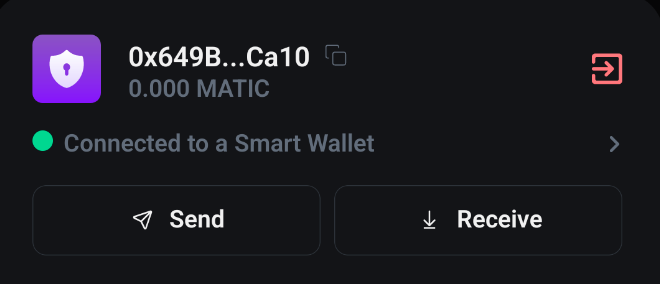
- Send & Receive tokens: The ConnectWallet modal now provides the ability to send and receive tokens. You can also specify the tokens you want to support in your app! For more information see our documentation.
- ConnectWallet customization: Our ConnectWallet component now accepts a
modalTitleIconUrlto change the modal icon, it also takes intermsOfServiceUrlandprivacyPolicyUrlfor devs to specify these. - Simple SmartWallet API: We make creating SmartWallets as simple as it gets. You can just pass our
smartWallet(personalWallet, config)config into ourThirdwebProviderand we take care of the rest. See our docs for more info.

Improvements
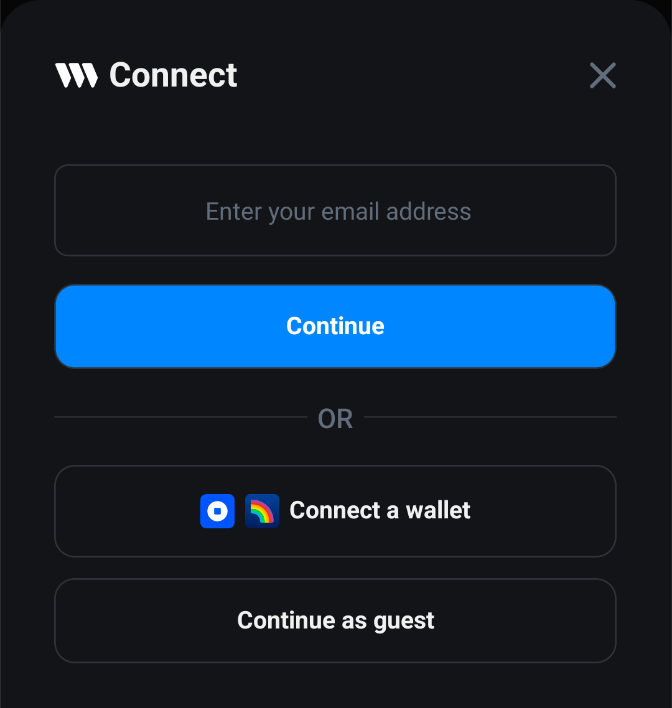
- UX: This release adds lots of small improvements that make the ConnectWallet button simple and intuitive to use. e.g: clear distinction between email/social logins compared to the web3 regular wallets; continue as guest experience and more.
- UI: Customizing the ConnectWallet has never been easier, you can now pass a
themeobject to theConnectWalletbutton by extending one of our themes:lightThemeordarkTheme, you can also pass your own full custom theme!

Breaking Changes
- New
smartWalletAPI: Previously we showed a SmartWallet as part of the Wallet picker => now, a SmartWallet is nothing more than a wrapper around an EOA. See our docs for more info.
How to Upgrade
Update your package using npm or yarn:
yarn upgrade @thirdweb-dev/react-native@0.3
Parting thoughts
We're committed to continuously improving our SDKs to make your development experience smoother. Feel free to report any issues or suggestions for future releases in our Discord Channel.
Thank you for your continued support!